Bildbearbeitung kann sehr viel Zeit kosten. Darum sollte man sich das Leben so einfach wie möglich machen. Eine Möglichkeit, deutlich Zeit zu sparen und Elemente wieder zu verwenden, ist das Verwenden von Vorlagen. Wie die funktionieren, erklär ich heute mal.
Die Idee hinter Vorlagendateien
ist eigentlich ganz einfach: man erstellt in Photoshop oder Affinity Photo eine Datei, in der man Ebenen oder ganze Ebenengruppen speichert, die man regelmäßig benötigt. Oder die man für andere Bilder wiederverwenden möchte.
Diese Dateien können ganz klein sein – da reichen 100*100 Pixel oder gar weniger –, sie dienen ja nur als Zwischenspeicher. So verbrauchen sie auch kaum Ressourcen – und wenn man etwas aus ihnen benötigt, öffnet man sie schnell und zieht die gewünschten Ebenen/ Gruppen einfach in das Bild, das man gerade bearbeitet. So einfach.
Man könnte dazu natürlich auch Makros erstellen oder verschiedene Dinge in Photoshop in der Bibliothek ablegen. Aber Makros zu schreiben ist doch aufwendiger als man oft denkt (man muss da öfter Fehler ausbügeln – gerade bei aufwendigeren Aktionen). Da ist es manchmal einfacher, die Sachen einfach in einer Extradatei zu speichern. Oft kann man diese dann auch in anderen Programmen weiterverwenden – soweit die enthaltenen Ebenen auch unterstützt werden.
Es bietet sich auch an, mehrere Dateien zu erstellen und diese nach einzelnen Thematiken zu sortieren. Um den Überblick zu behalten.
Ich stell im Folgenden mal ein paar Einsatzmöglichkeiten vor.
Vorlagen für Bildlooks
Im letzten Beitrag (Color Lookups (LUT) in Photoshop und Affinity) hatte ich ja erklärt, wie man mit LUTs schnell Bildlooks übertragen kann. Das Problem bei LUTs ist – zumindest in meinen Augen – allerdings, dass man die Kontrolle über die Farbgebung teilweise verliert und nicht einfach nachkorrigieren kann.
Mit einer Vorlagendatei geht das aber.
Das Vorgehen ist zunächst einmal das gleiche als würde man eine neue LUT erstellen: man bearbeitet ein Bild und erzeugt durch allerlei Anpassung- und Einstellungsebenen einen Bildlook – einen, der so gut gefällt, dass man ihn für andere Bilder wiederverwenden möchte.
Die Ebenen, durch die der Look entsteht, steckt man alle zusammen in einen eigenen Ordner. Und nun wird der Look aber nicht als LUT exportiert (das kann man natürlich trotzdem zusätzlich machen). Sondern man erstellt eine neue Datei (.psd oder .aphoto – je nachdem, welches Programm verwendet wird). Die kann, was die Pixelmaße angeht, beliebig groß (bzw. eher beliebig klein) sein – solange dort nur Einstellungs-/Anpassungsebenen gespeichert werden, sind Pixelangaben irrelevant.
Und in diese neue Datei verschiebt man dann den Ordner mit dem Bildlook. In Photoshop geht das ganz einfach über Drag&Drop, in Affinity Photo muss dazu der Ordner kopiert und in der neuen Datei eingefügt werden (Drag&Drop ist in AP nämlich zur Zeit noch verbuggt…).
Hilfreich ist es, den Ordner mit dem Look aussagekräftig zu benennen. Und auch die Ebenen innerhalb des Ordner sollten gut beschriftet sein, damit man später auch noch schnell erkennen kann, was die so im einzelnen tun.
Diese neue Datei fungiert jetzt als Vorlagendatei, bekommt auch einen erklärenden Namen und sollte an einer zentralen Stelle gespeichert werden, um sie schnell wieder zu finden.
Möchte man nun den Bildlook auf ein anderes Bild übertragen, dann muss einfach nur diese Vorlagendatei geöffnet und der entsprechende Ordner mit dem gewünschten Bildlook ausgewählt werden. Der wird dann über Drag&Drop bzw. über Kopieren/Einfügen in die Bilddatei, die man verändern möchte, verschoben. Fertig.
Das geht ähnlich schnell und problemfrei wie die Arbeit mit LUTs. Aber da man den kompletten Look-Ordner verschoben hat, besitzt man immer noch sämtliche Ebenen, die den Look erzeugen. Und kann hier zur Not nachjustieren, wenn der Look doch nicht ganz passt. Das ist ziemlich praktisch.
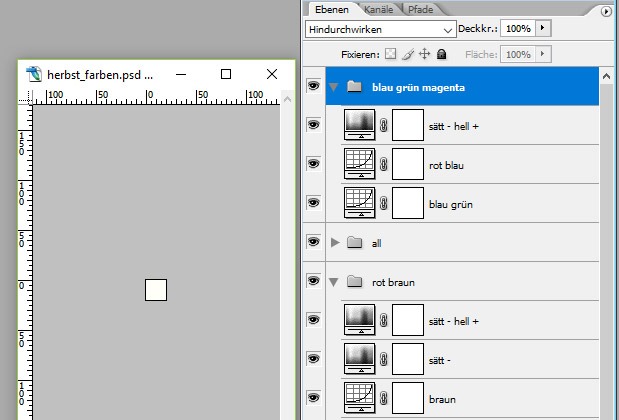
Hier mal ein Screenshot einer meiner Vorlagendateien:
In dieser Datei befinden sich ein paar Looks für herbstliche Bilder. Jeder Ebenenordner ist ein eigener Look – zwei sind ausgeklappt. Alle Ordner und Ebenen sind beschriftet, damit ich sofort alles im Überblick habe.
Ich wähle einfach den gewünschten Stil aus und zieh ihn in mein Bild. Fertig.
Wenn man sehr viele Stile hat, kann man auch mehrere Dateien erstellen und die einzelnen Looks dann thematisch sortieren.
Außerdem kann man als Hintergrund ein beliebiges Vorschaubild einfügen. Dann kann man bereits innerhalb der Vorlagendatei sehen, welche Wirkung ein bestimmter Look hat. Dazu deaktiviert man alle Ordner und blendet nur jeweils den Ordner ein, in dem der ausgewählte Look steckt.
Viele der Looks lassen sich auch parallel in Photoshop und Affinity verwenden – beide Programme unterstützen ähnliche Anpassungsebenen.
Der Umweg über eine Vorlagendatei ist auch temporär möglich.
Nehmen wir an, wir bearbeiten gerade eine ganze Serie an Bildern und haben nun beim ersten Bild einen ganz passenden Look gefunden. Der ist aber vielleicht nicht so großartig, dass er unbedingt aufgehoben werden müsste. Aber die übrigen Bilder der Serie sollen ihn auch bekommen. Auch dann kann man sich schnell eine Vorlagendatei erstellen, den Look reinkopieren und in die anderen Bilder übertragen. Man muss diese Datei ja nicht speichern, sondern lässt sie einfach so lange offen, wie man sie benötigt und schließt sie dann wieder ungespeichert.
Man könnte den entsprechenden Farbordner natürlich auch von der ersten Datei in die übrigen Bilder ziehen – ohne Umweg über eine temporäre Datei. Aber manchmal wird es dann unübersichtlich.
Vorlagen für Ebenen und Ordner
Vorlagendateien sind aber nicht auf Bildlooks beschränkt – man kann sie für alles mögliche benutzen. Letztlich kann man alle Ebenen oder Ebenengruppen, die man irgendwie wiederverwenden kann, in so eine Datei speichern und bei Bedarf in die aktuelle Bilddatei ziehen oder kopieren.
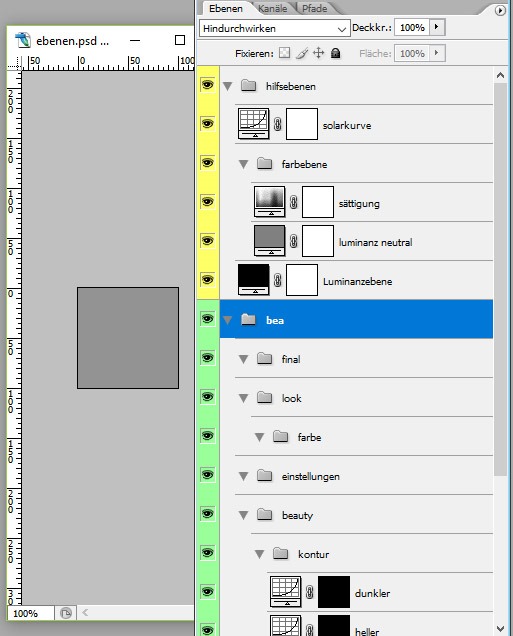
Hier mal ein Screenshot einer anderen Vorlage:
Die Datei habe ich eigentlich immer im Hintergrund offen, weil ich die Elemente in ihr fast immer benötige.
Oben – gelb markiert – sind ein paar Hilfebenen, die ich öfter verwende (und die ich im nächsten Blogbeitrag genauer vorstellen werde). Die könnte ich natürlich immer einfach von Hand einrichten, aber das nervt auf Dauer. Und dafür dann jeweils ein Makro erstellen macht mir auch nicht sonderlich viel Spaß. So musste ich sie nur einmal in der Vorlagendatei erzeugen und kann sie jetzt einfach blitzschnell in das Bild, das ich gerade bearbeite, ziehen.
Der grün markierte Ordner enthält den Standardaufbau meiner Bearbeitungen. Ich hab mir angewöhnt, Retuschen immer ähnlich aufzubauen und alle Ebenen in Ordnern zu sortieren. Dann hab ich sofort den Überblick darüber, was die einzelnen Ebenen und Blöcke machen, und dergleichen.
Die Ordner jeweils von Hand anzulegen ist mir zu stressig – das würde ich dann einfach ignorieren und ein Heidenchaos in der Datei hinterlassen.
Dann hatte ich mir ein Makro erstellt, das die Datei am Anfang einrichtet. Aber mir ist dann nachträglich oft immer noch etwas eingefallen, was auch in dieser Grundstruktur rein sollte – bestimmte Ebenen, die ich immer benutze, die ich beim Makro aber vergessen hatte. Dafür hätte ich dann jedes mal das Makro anpassen oder gar neu erstellen müssen. Und so komfortabel ist die Makroerstellung in PS (und erst recht in Affinity) ja nun nicht. Und was ich in der PS-Version geändert hätte, hätte ich dann ja auch noch für Affinity erstellen müssen. Das ist mir persönlich viel zu viel Aufwand.
So hab ich das einfach alles in der Vorlagendatei – kann es schnell rüberziehen oder kopieren. Und wenn mir auffällt, dass an der Grundstruktur was geändert werden sollte, kann ich es blitzschnell in der Vorlage anpassen.
Finde ich viel entspannter…
Vorlagen für Dateien
Als letzte Variante kann man natürlich auch Vorlagen für komplette Dateien anlegen. In anderen Bereichen ist das ja eine alltägliche Vorgehensweise: in der Textverarbeitung bspw. gibt es haufenweise Vorlagen für alle möglichen Anwendungsfällt (Briefe, Rechnungen, Kalender, was auch immer…).
Bei Bildern ist dies er schwierig, denn man öffnet schließlich keine Vorlage und kopiert dann das Bild hinein, sondern man öffnet direkt die Bilddatei.
Aber es gibt durchaus einige Anwendungsfälle, bei denen auch Vorlagen eingesetzt werden können.
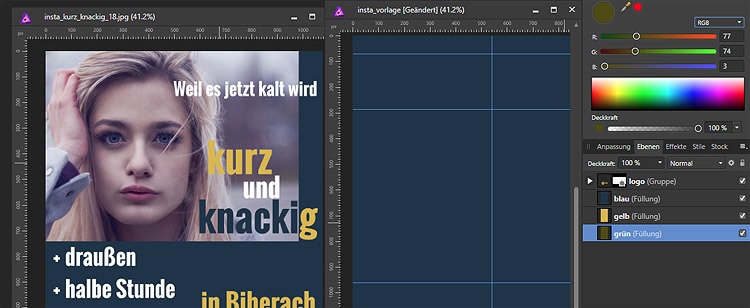
Ich habe mir bspw. eine Vorlage für Instagram angelegt. Da poste ich ja nicht nur Bilder, sondern hin und wieder auch Anzeigen oder Hinweise (sowohl im Feed selbst als auch in der Story). Und damit das besonders einfach geht, habe ich mir dafür eine Vorlagendatei erstellt:
Die Vorlage hat bereits die richtigen Abmessungen für einen Instagrampost. Und außerdem sind einige Dinge drin, die ich immer wieder benötige: einige Hilfslinien, mein Logo und ein paar Füllebenen im Farbstil meines Logos. Im Screenshot oben ist rechts die Vorlage zu sehen und links eine Anzeige, die auf ihr basiert.
Wenn ich nun so einen Hinweis erstellen will, öffne ich einfach die Vorlage, zieh paar Bilder rein, fügt Text ein. Fertig. Ich muss dann nicht erst die Abmessungen nachschauen oder mir Logo und Farben zusammensuchen.
Und die Elemente in der Vorlage, die ich nicht benötige, blende ich einfach aus.
Mit Vorlagendateien kann man allerlei anstellen. Sie sind schnell erstellt, lassen sich in unterschiedlichen Programmen verwenden und erleichtern das Arbeiten ungemein.
All das kann man natürlich auch über andere Wege erreichen. Vorlagen sind halt einfach nur eine zusätzliche Möglichkeit. Ich nutze sie gerne, andere machen es halt anders. Aber gerade die Auswahlmöglichkeit aus mehreren Arbeitsweisen erleichtert ja oft einiges…