Color Lookups erfreuen sich seit einiger Zeit einer zunehmenden Beliebtheit, weil man mit ihnen sehr schnell Bildlooks erzeugen kann. Darum zeige ich heute mal, wie man Lookups in Affinity Photo und Photoshop einsetzt und eigene Lookup Tables erstellt.
Was sind Lookup Tables (LUT)?
Lookup Tables dienen dazu, eine Farbe in eine andere umzuwandeln und das mit möglichst wenig Aufwand. In einer LUT stehen darum auch nicht komplexe Umwandlungsbefehle – wie bspw. “In den Schatten erhöhe mal den Blauanteil um 6,5% und in den Lichtern verringere den Rotanteil um 13%, aber füge dafür ein bisschen Grün hinzu”. Dann müssten die Grafikprogamme erst einmal aufwendig die neuen Farben berechnen.
Statt dessen ist eine LUT – wie der Name auch schon sagt – eine Tabelle, in der für jede Farbe angegeben ist, wie sie angezeigt werden soll. Das Grafikprogarmm muss dann eben nicht lange rechnen, sondern schaut einfach in der passenden Zeile nach, welche Farbe gezeigt werden soll. Und da steht dann bspw. “000000: 000030” – d.h. wenn im Bild reines Schwarz (000000) vorkommt, soll an dieser Stelle Schwarz mit einem deutlichen Schuss Blau gezeigt werden. Fertig.
(Der reale Aufbau ist etwas komplizierter, darauf komme ich nachher kurz zurück.)
Ursprünglich wurden LUTs bspw. für Anzeigekorrekturen genutzt – in Monitorprofilen im Rahmen des Farbmanagements stecken zum Beispiel auch LUTs.
Aber sie sind auch hervorragend dazu geeignet, schnell Farblooks auf Bilder zu übertragen – die Grundfunktion ist schließlich einfach nur ‘Wenn Du Farbe A findest, dann zeig statt dessen Farbe B’. Weil LUTs so schlicht aufgebaut sind – es sind ja nur Tabellen – können mittlerweile sehr viele Programme mit ihnen umgehen. Ihre Anwendung ist dabei nicht auf Bilder beschränkt – sie werden auch sehr häufig zur Videobearbeitung verwandt. Und weil sie so simple gestrickt sind, müssen dafür keine speziellen LUTs benötigt – man kann immer die gleiche nehmen. D.h. es ist problemlos möglich, eine LUT aus dem Videobereich für Fotos zu verwenden.
Mittlerweile werden von diversen Herstellen zahlreiche LUTs angeboten. Etliche kostenlos, die meisten allerdings kostenpflichtig (was auch verständlich ist, denn die Entwicklung einer guten LUT ist nicht trivial). Für jeden Geschmack ist da allerlei zu finden. Darum lohnt es, sich mal mit ihnen zu beschäftigen…
Dazu werde ich erst einmal erläutern, wie LUTs in Affinity und Photoshop eingesetzt werden – und zwar am Beispiel von Affinity. Photoshop hat erst in den CC-Versionen den Umgang mit LUTs gelernt und da ich mich weiterhin weigere, ein entsprechendes Abo ab zu schließen, erkläre ich den Umgang eben in Affinity.
In PS ist die Vorgehensweise aber im Grunde identisch.
1D vs. 3D
Aber vorher noch ganz kurz (!) etwas zum Unterschied zwischen 1D- und 3D-Lookups – denn beide Formen haben einen anderen internen Aufbau.
1D-LUTs sind ganz einfache Tabellen, in denen einer Ausgangsfarbe einfach direkt eine Ausgabefarbe zugeordnet wird. In diesen LUTs steht tatsächlich so etwas wie ‘000000->000080’, wie in dem Beispiel oben. LUTs im .look-Format sind bspw. 1D-LUTs.
3D-LUTs kodieren Farben anders – nämlich in Form eines Würfels. Die drei Dimensionen des Würfels (darum heißen die auch 3D) repräsentieren dabei die drei Farbkomponenten Rot, Grün und Blau.
3D-LUTs geben Farben sehr viel besser wieder und sind darum gebräuchlicher. Das Problem ist nur, dass sie einen enormen Umfang hätten, wenn tatsächlich alle möglichen Farbkombinationen in ihnen gespeichert werden würden. Darum beschränkt man sich auf einige wenige Punkte – und die Abstufungen dazwischen werden dann vom Grafikprogramm errechnet.
Wieviele Punkte gespeichert wurden erkennt man an Angaben wie ‘17x17x17’, die in der Regel zusammen mit der LUT angegeben werden. Je höher die Zahlen sind, desto mehr Punkte wurden gespeichert, desto besser ist am Ende das Resultat. Aber: 3D-LUTs erreichen sehr schnell ganz enorme Dateigrößen. Darum muss man hier einen Zwischenweg zwischen ‘genügend Punkte gespeichert’ und ‘Ressourcenverbrauch’ wählen. Üblich sind Qualitäten von 17x17x17 und 33x33x33. Manchmal trifft man auch auf 64x64x64 – diese LUTs sind dann aber schon sehr umfangreich. Die beiden kleineren Versionen reichen in der Regel vollkommen aus.
LUTs in den Formaten .3dl, .csp und .cube sind 3D-LUTs.
(Wer es genauer wissen will, auch was die Unterschiede zwischen 1D und 3D angeht, kann sich bspw. diesen Blogbeitrag von James Ritson anschauen – der ist allerdings auf Englisch:
1D vs 3D LUTs)
Lookups in Affinity und Photoshop benutzen
Das Einbinden einer LUT in Affinity ist denkbar einfach.
Zunächst benötigt man natürlich eine LUT – von denen gibt es zahlreiche zum Download. Angeboten werden sie in unterschiedlichen Dateiformaten. Affinity unterstützt die Formate .3dl, .csp, .cube und .look – wobei, wenn ich das richtig sehe, das .cube-Format am gebräuchlichsten ist.
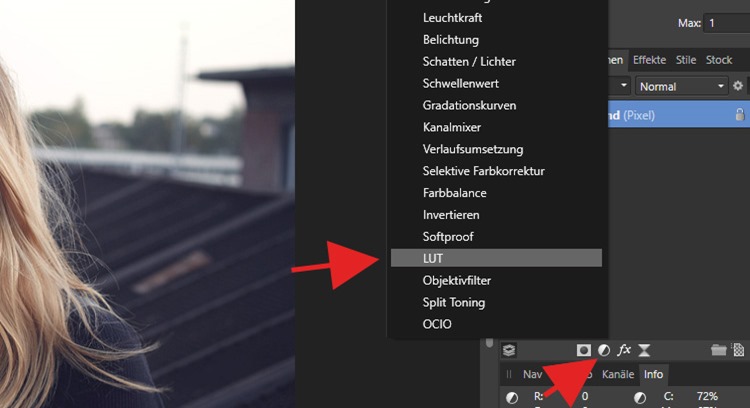
Will man nun eine LUT anwenden, muss einfach nur die Anpassung ‘LUT’ ausgewählt werden.
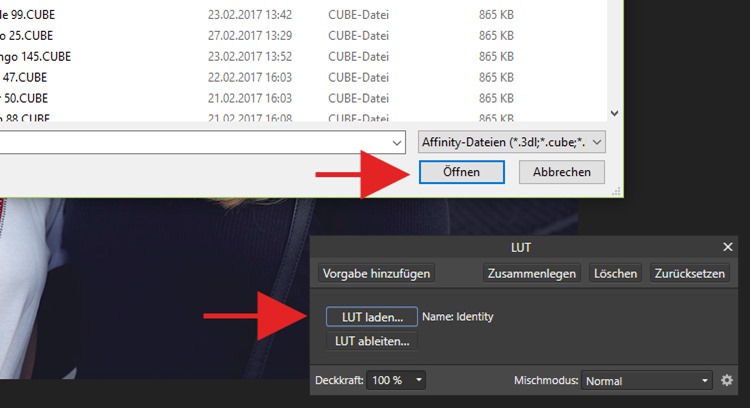
Als Nächstes öffnet sich ein Dialog, über den die LUT-Datei ausgewählt werden kann.
Zum Laden einfach ‘LUT laden…’ auswählen. Es öffnet sich ein Fenster zur Dateiauswahl, passende LUT wählen und öffnen. Fertig.
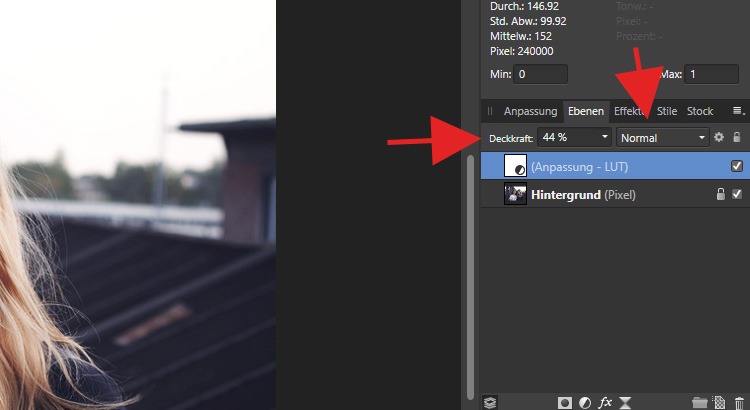
Die Änderung ist sofort sichtbar. Aber wie im Beispiel oben zu sehen ist: LUTs wirken in der Regel sehr stark. Stärker als man es meist haben möchte. Aber es handelt sich ja hierbei um eine Anpassungsebene, darum kann man da noch einiges an Feintuning betreiben. So lässt sich die Deckkraft reduzieren oder gar der Ebenenmodus ändern (bspw. von ‘Normal’ auf ‘Farbe’, um tatsächlich nur die Farbe zu beeinflussen, nicht aber die Helligkeiten).
Auf diese Weise lassen sich auch mehrere LUTs gleichzeitig auf ein Bild anwenden, um deren Effekt zu mischen.
Alles ganz einfach und schnell.
Gerade wenn viele Bilder zu bearbeiten sind, spart man mit LUTs ziemlich viel Zeit ein. Und: man kann dafür sorgen, dass die Bilder einer Serie auch alle den absolut gleichen Farblook haben und so perfekt zueinander passen. Man muss einfach nur die gleiche LUT mit ihnen verbinden (und ggf. natürlich auch die jeweiligen Einstellung – wie Deckkraft oder Ebenenmodus – wählen). Total simpel und praktisch.
LUT ableiten
Affinity Photo unterstützt in der Anpassung LUT noch ein weiteres Verfahren – nämlich das Ableiten von LUTs aus bestehenden Bildern. Diese Technik wendet man an, indem man nicht ‘LUT wählen…’, sondern ‘LUT ableiten’ auswählt.
Es wird dann keine existierende LUT-Datei geladen, sondern man kann quasi eine temporäre LUT erstellen und zwar aus einer Bilddatei, deren Farblook man übernehmen will.
Dazu benötigt man das Bild, dessen Look übernommen werden soll, in zwei Varianten: einmal in der unbearbeiteten Version (bzw. in einer Version ohne den Farblook) und dann in der Version mit Look. Wird dann ‘LUT ableiten…’ gewählt, wird man von Affinity dazu aufgefordert, beide Dateien auszuwählen. Zunächst öffnet sich ein Auswahldialog für die ursprüngliche Version und danach ein weiterer für die bearbeitete Version. Beide Versionen müssen dazu die gleiche Maße haben, sonst funktioniert das nicht.
Affinity berechnet dann aus dem Unterschied der beiden Versionen eine LUT und bindet sie in das Bild ein, das man verändern möchte. Allerdings erhält man dadurch keine eigenständige LUT-Datei, die man später nochmal verwenden könnte, sondern der Bildlook ist allein in der Anpassungsebene gespeichert. Eine Übernahme in andere Bilder ist darum etwas komplizierter (man muss dazu nämlich die Anpassungsebene kopieren und kann nicht einfach bequem eine LUT-Datei auswählen – die hat man ja gar nicht).
Und ein weiteres Problem (auf das ich auch im nächsten Abschnitt nochmal eingehen werde): normalerweise besteht eine Bearbeitung ja nicht nur im Anpassen des Bildlooks, sondern man korrigiert ggf. vorher noch die Kontraste, entfernt Farbstiche etc. Und all diese Korrketurarbeiten gehen dann auch in die temporäre LUT ein. Wenn man bspw. vorher die Kontraste aufgesteilt hat, weil sie im Bild zu flau waren, dann geht diese Anpassung auch in die LUT ein. Und das kann zu unerwünschten Effekten führen.
Darum halte ich den Weg über ‘LUT ableiten’ für eher problematisch. Kann man mal machen, aber eigentlich sollte man sich eher richtige LUT-Dateien anlegen.
Und bei deren Erstellung das eine oder andere beachten.
Darum geht es dann jetzt.
Selbst Lookups erstellen
Affinity Photo und Photoshop bieten nicht nur die Möglichkeit, LUTs in Bilder einzubinden. Man kann auch selbst welche erstellen.
Das geht an sich auch recht einfach.
Zumindest in der Theorie, denn leider klafft in Affinity Photo ein ärgerlicher Bug beim Export – wie man diesen behebt, solange es noch keinen Bugfix gibt, erkläre ich dann im Anschluss.
Vorarbeiten
An sich ist das Erstellen einer LUT ganz einfach: man lädt ein Bild, passt an diesem Farben, Kontraste, Sättigungen und dergleichen an, bis einem der Look gefällt und exportiert diese Einstellungen dann in eine LUT.
ABER (das hatte ich ja oben bereits angesprochen): es werden alle Anpassungen, die man vorgenommen hat, exportiert. Auch solche, die eigentlich nur das Bild selbst betreffen.
Mal angenommen man bearbeitet ein Bild, das einen leichten Magentastich besitzt und bei dem die Kontraste nicht ganz ok sind. Dann würde man da erst einmal die Farben neutralisieren und vermutlich die Kontraste anpassen. Und sich erst danach um den Bildlook kümmern. Würde man nun aber diese Anpassungen exportieren, dann würden auch die Einstellungen zur Korrektur des Farbstichs und der Kontraste mit in der LUT landen. Und wenn man diese LUT dann auf ein anderes Bild anwenden würde, würde auch der Magentaanteil reduziert und die Kontraste erhöht werden. Das will man ja aber überhaupt nicht, es soll ja nur der Bildlook übertragen werden.
Darum ist es gut, beides voneinander zu trennen. Am besten legt man sich dazu zwei Ordner an – bspw. einen ‘Korrekturen’ und einen weiteren ‘Look’. In den ersten Ordner werden alle Ebenen gesteckt, mit der das konkrete Bild korrigiert wird (hier würden also die Ebenen zum Ausgleich des Farbstichs und zur Kontrastkorrektur landen). Und die Anpassungen, die für den Bildlook sorgen, speichert man dann im Ordner ‘Look’.
Bevor man dann die LUT erstellt, deaktiviert man einfach den Ordner ‘Korrekturen’. Dadurch sind nur noch die Einstellungen und Anpassungen aktiv, die für den Bildlook sorgen. Und nur die werden dann auch exportiert.
(Diese Trennung von bildspezifischen Einstellungen und jenen, die für den Look sorgen, bietet sich übrigens auch an, wenn man gar keine LUT erstellen will. Das macht nämlich auch so ein nachträgliches Ändern des Looks sehr viel leichter… ich werde demnächst zu solchen Fragen mal einen eigenen Post schreiben.)
LUT exportieren
Gut, kommen wir zum eigentlichen Exportprozess.
Wir haben nun also ein Bild mit einem Bildlook erstellt, der uns so gut gefällt, dass wir ihn als LUT exportieren wollen, um ihn später stressfrei auf andere Bilder zu übertragen.
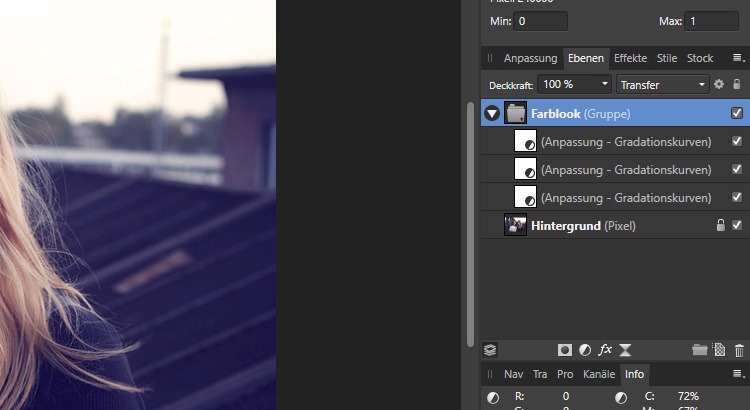
In meinem Beispiel liegen die Bildlook-Einstellungen im Ordner Farblook – normalerweise wären da noch mehr Ebenen, aber die Datei soll ja nur das Vorgehen demonstrieren.
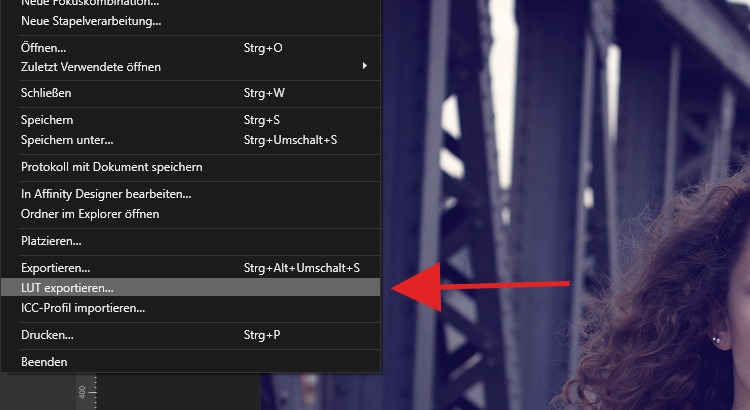
Als Nächstes wählen wir dann einfach den Menüpunkt ‘LUT exportieren…’ aus dem Datei-Menü aus.
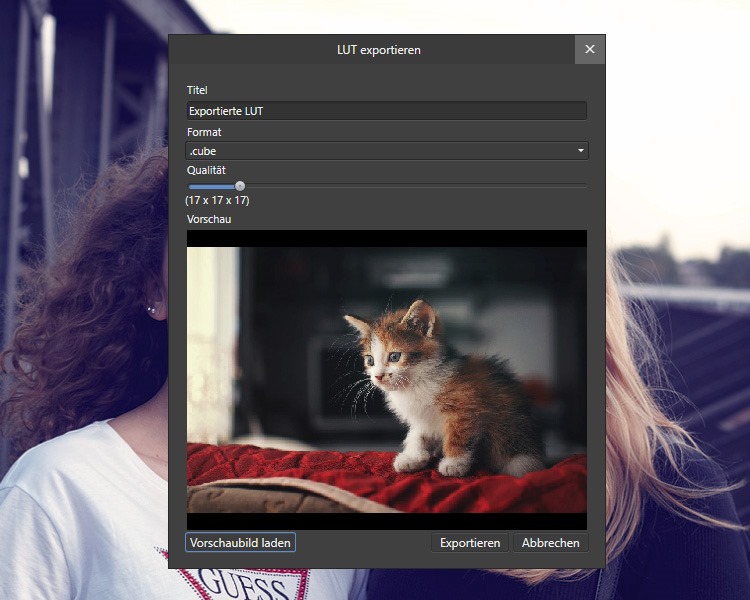
Es öffnet sich dann der Exportdialog.
Hier können jetzt verschiedene Einstellungen vorgenommen werden.
Unter Titel gibt man den Namen des LUTs ein. Da wählt man am besten irgendwas Erklärendes, damit man bereits am Dateinamen erkennt, was die LUT bewirkt.
Unter Format wählt man das Dateiformat aus, in dem die LUT gespeichert werden soll.
Es gibt da verschiedene, am gebräuchlichsten ist .cube, weshalb Affinity das auch anbietet. Aber auch .3dl bietet sich an. .look weniger, denn dann würde man einen 1D-LUT erstellen.
Unter Qualität gibt man an, wieviele Farbkoordinaten gespeichert werden – das hatte ich oben ja bereits erklärt. Gebräuchlich sind hier 17x17x17 (das wird auch von Affinity vorgeschlagen) oder 33x33x33.
Man kann sich dann noch ein Vorschaubild laden – das dient aber nur dazu, eine Vorschau des LUTs zu sehen. Das Vorschaubild wird nicht Teil der LUT. In den LUT-Dateiformaten ist auch, soweit ich sie kenne, kein Vorschaubild vorgesehen.
Wenn man dann auf ‘Exportieren’ drückt, rechnet Affinity kurz etwas rum und erzeugt dann die LUT-Datei.
Fertig.
Zumindest in der Theorie.
Bug in Affinity Photo beim LUT-Export
Ärgerlicherweise funktioniert der LUT-Export in Affinity nicht richtig. Beim Speichern der LUT verwechselt Affinity die Angaben für den Blau- und den Rotkanal. Wenn man solch eine LUT dann auf ein Bild anwendet, sind die Farben in der Regel völlig falsch.
Dieser Bug ist bereits seit fast zwei Jahren bekannt, sollte zwischendurch auch behoben worden sein. Tatsächlich ist er aber auch noch in der aktuellen Version (1.6.5) vorhanden. Höchst unerfreulich.
Aber es gibt einen Workaround, mit dem man relativ (!) einfach, eine LUT mit den richtigen Farben erzeugen kann.
Affinity verwechselt beim Speichern Rot und Blau. Das kann man ausnutzen, indem man eine LUT einfach noch einmal exportiert. Dann sind nämlich Rot- und Blauwerte wieder an der richtigen Stelle.
Das Vorgehen ist wie folgt:
1. Die LUT erstellen, wie oben beschrieben und die Datei irgendwo speichern. Diese erste Version der LUT hat den Rot-Blau-Fehler und wird von uns nur vorübergehend benutzt. Danach kann sie gelöscht werden. Wir nennen sie mal lut_temp.cube.
2. Es ist ja immer noch das Bild offen, mit dem man die erste LUT erstellt hat. Hier bitte alle Anpassungen deaktivieren.
3. Jetzt über die Anpassung ‘LUT’ die gerade erstellte LUT lut_temp.cube laden. (Wie das geht, ist ja oben beschrieben).
4. Das Bild sieht nun vermutlich eher befremdlich aus – Rot und Blau sind vertauscht…
5. Dann noch einmal über Datei –> LUT exportieren die LUT exportieren. Diesmal unter dem endgültigen Namen.
Diese Version sollte jetzt die richtigen Farben ergeben. Das kann man ganz leicht testen, indem man diese neue LUT anstelle der alten in das Bild lädt. Rot und Blau sollten am richtigen Platz sein. lut_temp.cube kann gelöscht werden.
(Ich weiß nicht, wieso Serif mittlerweile fast zwei Jahre braucht, um diesen Bug zu beheben, obgleich es im Affinity-Forum etliche Threads zu diesem Problem gibt… Und so höllisch kompliziert ist es auch nicht, die Rot- und Blauwerte einfach an die richtige Stelle zu schreiben.
Es sind solche Trägheiten, die mir den Spaß an Affinity doch sehr genommen haben…)
Vor- und Nachteile
Gut, soweit zur Verwendung von LUTs.
Bleibt die Frage, ob es auch sinnvoll ist, sie einzusetzen. LUTs haben einige Vor-, allerdings auch etliche Nachteile.
Die Vorteile liegen auf der Hand: das Verwenden von LUTs ist schnell und einfach. Sie erlauben es, auch größere Mengen von Fotos ohne viel Aufwand mit einem einheitlichen Farblook zu versehen. Sie sind programmunabhängig (wenn man einmal eine LUT gekauft hat, kann man sie in beliebigen Programmen verwenden, ohne da auf irgendwelche Einschränkungen zu achten). Und sie lassen sich nicht nur in Grafikprogrammen, sondern auch bspw. in Raw-Konvertern oder Video-Bearbeitungsprogrammen benutzen.
Für die Anbieter von LUTs haben diese zusätzlich den Vorteil, dass in ihnen nur die ‘Resultate’ der Farbanpassungen stecken, die ganze Magie, mit der sie entstanden sind, aber eben nicht mehr.
Insofern kann man mit LUTs gut arbeiten, zumal es ein riesiges Angebot unterschiedlichster LUTs gibt.
Aber es gibt auch etliche Nachteile.
Wenn man LUTs einsetzt verliert man die Kontrolle über die Farbanpassung. LUTs passen nicht für jedes Bild. Und manchmal ist es nur ein kleines Bisschen, was stört. Da hat man dann bspw. eine LUT, die an sich ok ist, aber gerade bei den Bildern, die man bearbeiten möchte, einen Ticken zu viel Rot ausgeben. Da wünscht man sich, man hätte Zugriff auf die ganzen Einstellungs- und Anpassungsebenen, die den Look tatsächlich erzeugen, um schnell ein paar Änderungen vorzunehmen. Denn bei einer verbundenen LUT kann man eben nur an Deckkraft oder Ebenenmodus rumspielen. Ggf. noch eine Maske anlegen. Aber im Grunde genommen ist das ja nur rumgedockter.
Was dann auch noch eine Gefahr ist: dass Bilder immer ähnlicher aussehen. Das kennt man ja schon als Nebeneffekt von Photoshop-Filtern oder von NIK oder den Filtern bei Instagram: einige Filter (oder eben jetzt LUTs) sind besonders beliebt. Darum werden sie von immer mehr Leuten geladen und benutzt. Und das führt zu einer Schwemme sehr ähnlicher Looks. Das ist ok, aber irgendwie auch auf Dauer langweilig.
Und was besonders gravierend ist: wenn man LUTs zu häufig verwendet, verliert man den Umgang mit Farben. Man clickt sich dann einfach nur durch die vorgefertigten Presets und überlegt sich weniger, was man denn selbst mit den Farben anstellen könnte. Oder lernt es erst gar nicht. Und das ist schade, denn die Farbgebung ist schließlich ein wesentlicher Punkt der Bildgestaltung.
Es ist völlig ok, LUTs zu verwenden. Ich mach das auch hin und wieder. Meistens aber nicht.
Das Problem ist dann nur: wenn man selbst Kurven anlegt und mit den Farben rumspielt, wie kann man dann die Vorteile der LUTs (Schnelligkeit, Einheitlichkeit,…) trotzdem erhalten? Zumindest ein Stück weit?
Das geht. Man kann einerseits die volle Kontrolle über die Farben behalten, und andererseits möglichst viel schnell wieder verwendbar machen. Nicht ganz so elegant wie mit LUTs, aber ein bisschen. Nämlich mit Vorlagen.
Was das ist und wie das geht, werde ich im nächsten Beitrag schildern.
(Haha, super Cliffhanger :D)











Danke für die kurze Und präzise Zusammenfassung. Ich sitze gerade am iPad und wollte rausfinden, ob ich damit einen LUT für LumaFusion erstellen kann. Geht leider in beiden mobilen Versionen der Software nicht 🙁
… man kommt bei anspruchsvollen Bearbeitungen leider immer noch nicht in den herkömmlichen Rechnern vorbei
Vielen Dank 🙂
Die mobilen Versionen kenne ich leider nicht, weil ich Bilder auch immer nur mit meinem Laptop bearbeite. Die Handhabung finde ich einfacher und vor allem steht mir dann ein Bildschirm zur Verfügung, dem ich vertrauen kann.
Es wundert mich aber, dass die mobilen Versionen nicht mit LUTs umgehen können, weil die ja doch sehr häufig eingesetzt werden und es eigentlich auch technisch überhaupt kein Problem sein sollte, diese auch mobil zu implementieren. Womöglich steht das aber noch auf der Todo-Liste – die ist ja bei allen Affinity-Programmen noch recht umfangreich.
(Und bei der Gelegenheit merke ich gerade, dass ich den Artikel mal aktualisieren könnte… :D)